在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息。
1.DOM中的事件对象
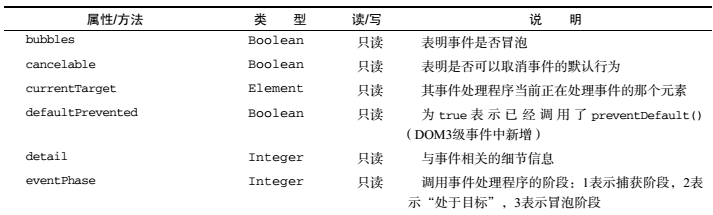
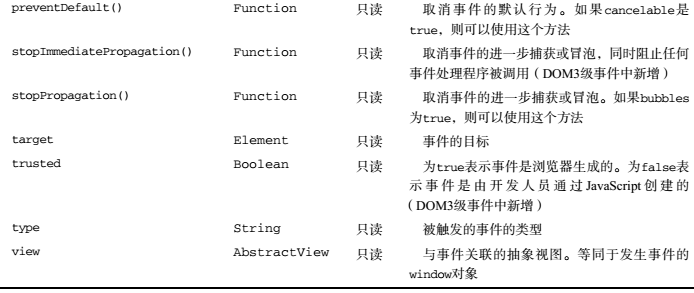
兼容DOM的浏览器会将一个event对象传入到事件处理程序中。
在通过HTML特性指定事件处理程序时,变量event中保存着event对象。

事件处理程序内部,对象this始终等于currentTarget的值,而target则只包含事件的实际目标。
1 | 事件处理程序注册位置不同 |
解释:this和currentTarget都等于document.body,因为事件处理程序注册在这个元素上。target等于按钮元素,因为它是click事件真正的目标。由于按钮上并没有注册事件处理程序,结果click事件冒泡到了document.body,在那里才得到了处理。
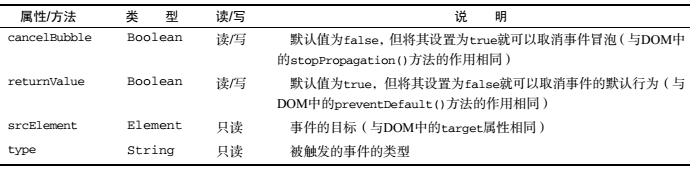
2.IE中的事件对象
访问IE中event对象的方式,取决于指定事件处理程序的方法。
- 使用DOM0级方法添加事件处理程序时,
event对象作为window对象的一个属性存在。 - 使用
attachEvent()情况下,也可以通过window对象访问event对象,同时也作为参数传递(和DOM中的事件对象一样)。 - 在通过HTML特性指定事件处理程序时,变量event中保存着
event对象。
3.跨浏览器的事件对象
加强EventUtil对象
```javascript
var EventUtil={
addHandler:function(element,type,handler){
//省略代码
},
getEvent:function(event){
return event?event:window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
preventDefault:function(event){
if(event.preventDefault){
event.preventDefault();
}else{
event.returnValue=false;
}
},
removeHandler:function(element,type,handler){
//省略的代码
},
stopPropagation:function(event){
if(event.stopPropagation){
event.stopPropafation();
}else{
event.cancleBubble=true;
}
}};
