事件流描述的是从页面中接收事件的顺序。分为冒泡流和捕获流。
IE8及以下不支持DOM事件流。
1.事件冒泡
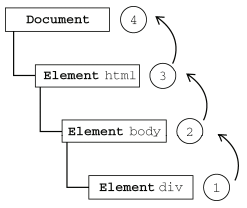
事件冒泡:事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档)。
代码如下:
1 | <!DOCTYPE html> |
冒泡图如下:
2.事件捕获
与事件冒泡反过来,很少使用
3.DOM事件流
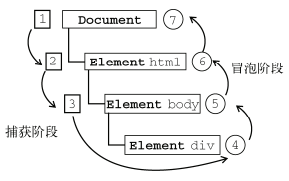
“DOM2级事件”规定事件流有3个阶段:
- 1 事件捕获阶段
- 2 处于目标阶段
- 3 事件冒泡阶段

过程解释:
- 实际的目标在捕获阶段捕获接收到事件。
- 在捕获阶段,事件从document到
<html>再到<body>后停止。 - 处于目标阶段,事件在
<div>上发生,并在事件处理中被看成冒泡阶段的一部分。
冒泡阶段,事件又传播回文档。
