不仅提供与当前窗口中加载的文档有关信息,还提供了一些导航功能。
- 即是
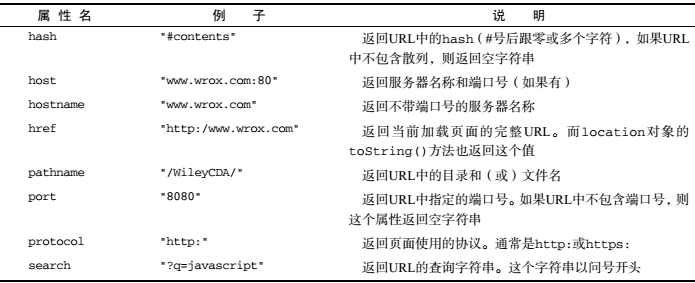
window对象的属性,也是document对象的属性;换句话说,window.location和document.location引用的是同一个对象。 - 将URL解析为独立片段,不同属性对应不同片段

1.查询字符串参数
用来解析查询字符串并返回包含所有参数的一个对象的函数
1 | function getQueryStringArgs(){ |
2.位置操作
location.assign(),需要传递一个URL。与location.href()和window.location()一样。- 修改
location的属性(hash,search,hostname,parhname,port)也可以改变当前加载的页面,且页面会以新URL重新加载(hash除外)。 location.replace(),不能回到前一个页面。location.reload(),重新加载当前显示的页面。
