- ECMAScript变量可能包含两种不同类型的值:基本类型值和引用类型值。
- 基本类型值指简单的数据段,5种基本数据类型是按值访问,可以操作保存在变量中的实际值。
- 引用类型值指那些可能由多个值构成的对象。按引用访问。引用类型的值是保存在内存中的对象。当复制保存着对象的变量时,操作的是对象的应用;为对象添加属性时,操作的是实际的对象。
- JavaScript不允许直接访问内存中的位置,(所以分为栈内存和堆内存。)
1.动态的属性
只有引用类型值才能动态的添加属性
1 | var person=new Object(); |
2.复制变量值
基本类型值和引用类型值在复制时也不一样。
基本类型值的复制:创建一个该值的新副本,并把副本复制到新变量分配的空间中,两者完全独立,互不影响。
1 | var num1=5; |
复制前的变量对象
|
—|—
|
num1 | 5(Number类型)
复制后的变量对象
|
—|—
|
num2 | 5(Number类型)
num1 | 5(Number类型)
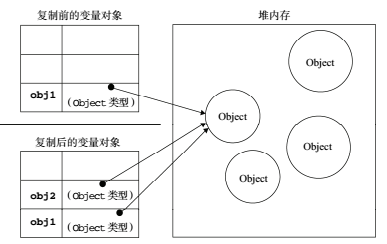
引用类型值的复制:创建一个该值的新副本,并把副本复制到新变量分配的空间中。但此副本实际上是一个==指针==,这个指针指向存储在堆中的一个对象。两个变量实际上引用同一个对象,改变其中一个变量,就会影响另一个变量。
1 | var obj1=new Object(); |

3.传递参数
ECMAScript中所有函数参数都是按值传递的。
为何访问变量有按值和按引用两种方式,而参数只能按值传递?
把函数的命名参数理解为局部变量,参数的传递就可以理解为复制变量值。复制变量值,两种类型都是按值传递,基本类型传递实际值,引用类型传递指针值。
1 | 向参数传递基本类型值 |
4.检测类型
- 基本类型的值用typeof操作符
- 引用类型的值用instanceof操作符
